The HSL/Color panel sure appears to be intimidating!! But guess what? It's not that scary.
The above images show you the EXACT same things, just in a different layout. The image on the left has colors grouped under Hue, Saturation and Luminance, respectively. While the image on the right has Hue, Saturation and Luminance grouped under each individual color. You can view it either way, there is no right answer for the "correct" view. I will find myself working sometimes in the view on the left and sometimes in the view to the right.
But let's break down for a second what exactly it is that we're adjusting when we use the HSL sliders.
Think of Hue as a paint swatch. You can walk into Home Depot and see 5 different variations of Blue on one swatch. Those are Hues. Every color* has Hue and when you push a Hue to one side or another you will change that colors appearance - maybe a little more blue or a little more purple(just one example).
Every color*, of course, has Saturation as well. And Saturation, as you probably know, is really just a colors intensity. Using Blue as an example, if you increased the saturation that intensity will grow more and more, creating a more vibrant Blue. If you decreased the saturation of Blue, it would become less and less vibrant and turn pale - almost to grayish white.
Lastly, every color* also has a Luminance value. This can be thought of as brightness. Similarly to Saturation, Luminance will also effect the intensity of a color but more so on the brightness side of things.
*every color does not include black or white. Those "colors" can only be black or white.
We're going to use this simple graduated blue block (above) for a bit to demonstrate Hue, Saturation and Luminance.
Above we have 2 variations of the same graduated blue block. The image on the left shows the Hue pushed all the way to +100 and the image on the right shows the Hue pulled all the way down to -100. You can clearly see how the color shifts when you do this. +100 gives a Purple Hue, while -100 gives an Aqua Hue - yet both are still technically Blue.
And in the two images above we increase the Saturation to +100 (left) and decrease the Saturation to -100 (right). You can see that not all the color is removed when taking the Saturation slider to -100, very rarely will that occur. You'd need to have the numerically correct values for Blue to have it completely desaturated and that, likely, won't happen in normal shoots.
Again using the same blue gradation image we can see above what happens when the Luminance is adjusted. The image on the left is quite a bit brighter than the image on the right. This is due to the fact that the image on the left has the Luminance (brightness) pushed to +100, while the image on the right has the Luminance (brightness) pulled down to -100.
Ok, so let's use this in a real world scenario on a real image.
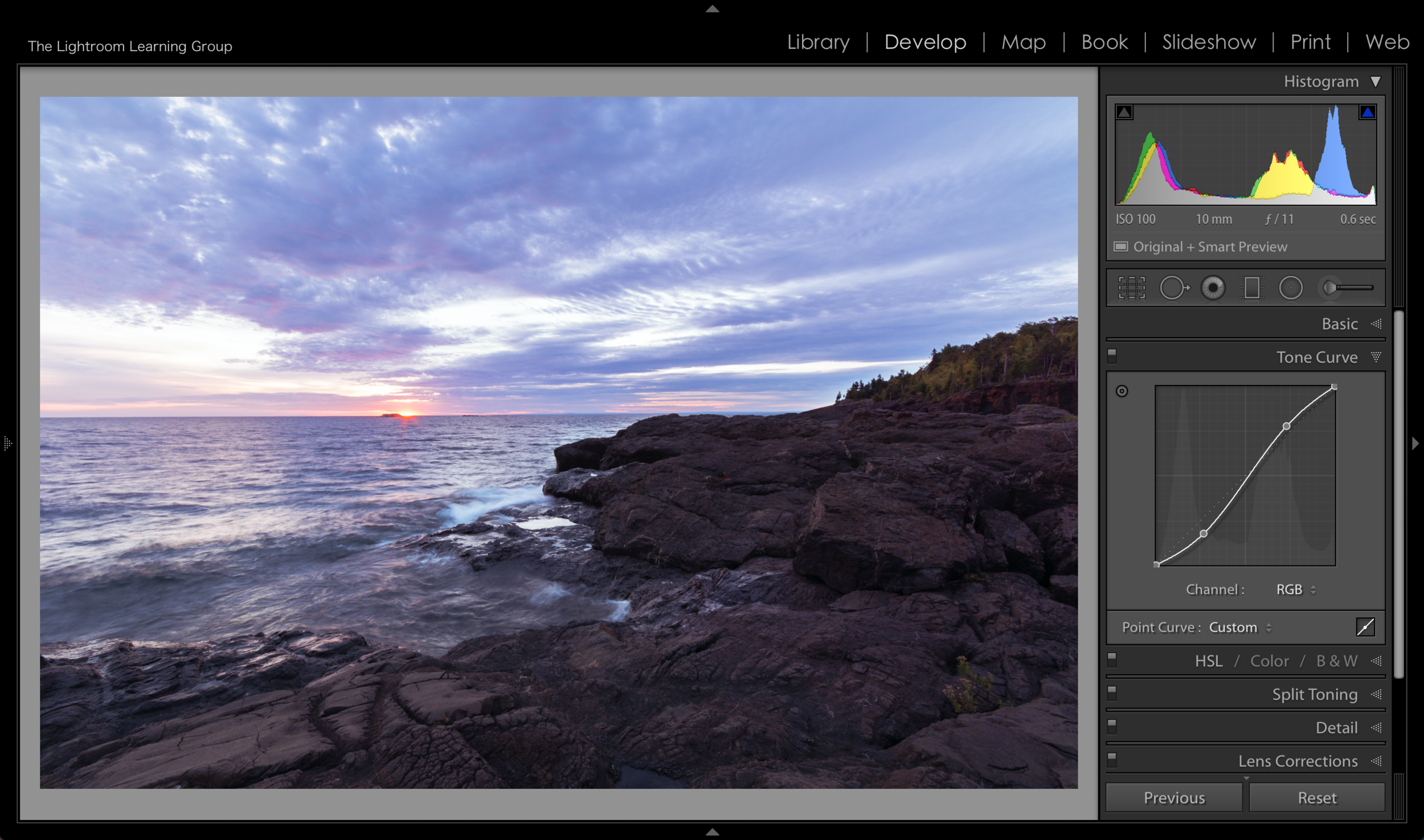
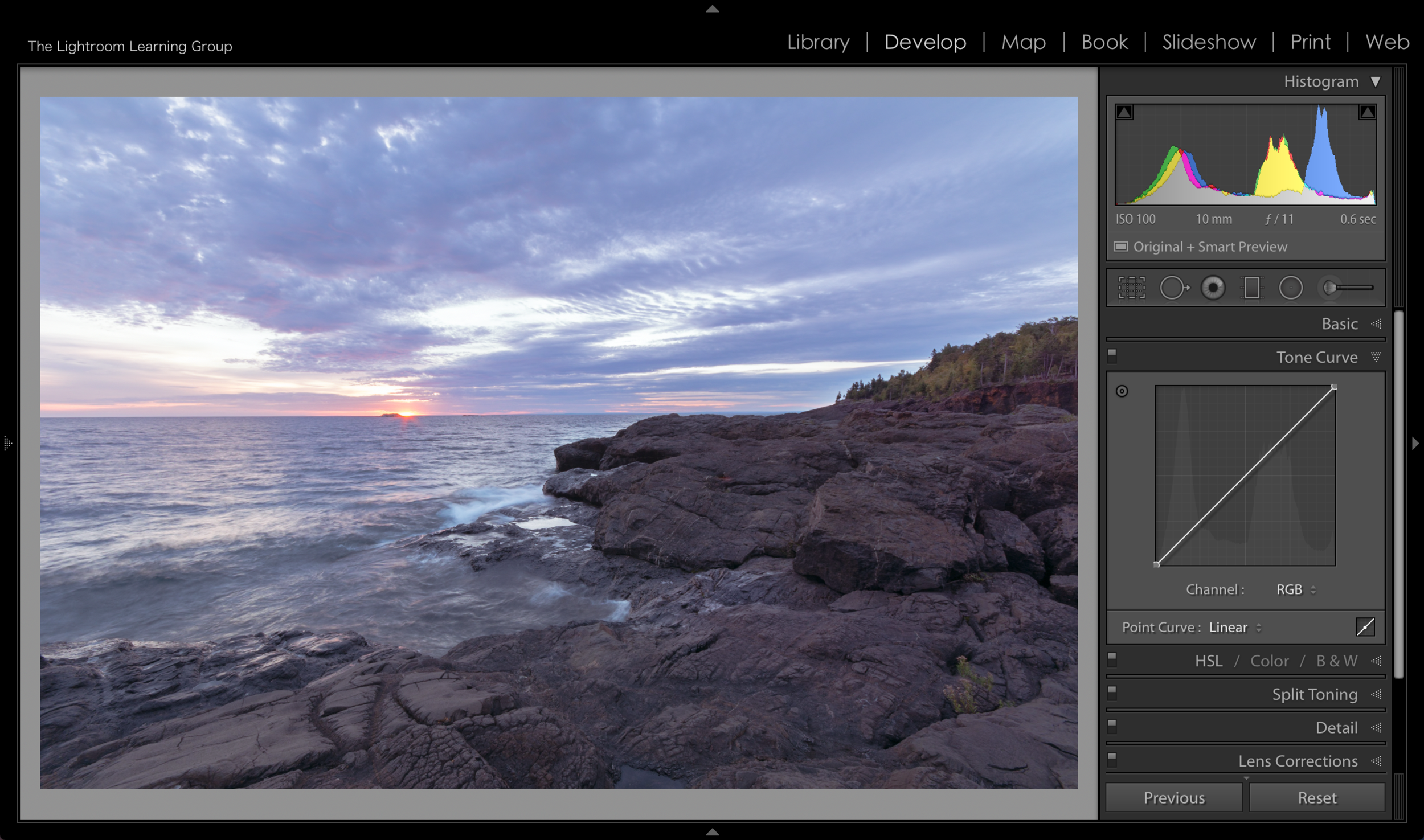
Above is an image from the shores of Lake Superior (some of you may know this very spot). This is a personal favorite of mine but I want the sky to pop out just a little bit more. So I will use the HSL panel to do so and in this particular image the sky appears to be blue... So I will adjust the HSL sliders under "Blue".
As you can see I bumped up the Hue +25, kicked the Saturation up to +13 and decreased the Luminance a bit to -16. The end result is a dark blue - almost with a hint of Purple - sky that contrasts a bit better against the white clouds. Now I want to adjust the beach a little as well.
So just by simply looking at this image I can tell that the changes I want to make will likely be in the Oranges, so I head to the Orange section of the HSL panel. For this adjustment I actually took the Hue down (-14), added some Saturation (+19) and added some Luminance value as well (+17). They are subtle changes but overall I think I like the end result - granted it could still maybe use a little exposure adjustment in the Basic Panel but this about HSL! Check out the before and after "sliding" image below.


Alright guys, there's your HSL overview! Not too scary, right? We'll go over all of this in an upcoming Video Tutorial but for now if you have questions, leave a comment or shoot me a message!